【業務効率化】Claude 3とChatGPTを使ってダイアグラムを自動生成する方法
ダイアグラムは複雑な情報を視覚的に表現するのに非常に有効ですが、手作業で作成するのは時間がかかります。Claude 3やChatGPTといったAIを活用すれば、テキストベースの指示からフローチャートやUML図、ガントチャートなどを自動生成できます。本記事では、これらのAIを使ってダイアグラムを作成する方法を詳しく解説します。AIによるダイアグラム生成のメリットや注意点、今後の展望についても触れています。

- プロンプトの送信回数:12回
- 使用したモデル:Perplexity, Claude 3 Opus
- Microsoft Copilotは旧Bing Chatのことを指し、Microsoft Copilot for Microsoft 365とは異なります。
AIとデジタルイノベーションでビジネスを変える時が来ました。
私たちと一緒に、効果的なマーケティングとDXの実現を目指しませんか?
弊社では、生成AI開発やバーチャルインフルエンサーの運用について無料相談を承っております。
お打ち合わせではなくチャットでのご相談もお待ちしております。

目次
はじめに
Claude 3とChatGPTでダイアグラムを生成
ダイアグラム作成ツールとの連携
ベストプラクティスとヒント
制限事項と考慮点
人間の担当者が試してみた
AIによるまとめ
この記事は、AI(人工知能)によって生成されたものです。
内容は専門家による監修や校正を経ておらず、AIの現在の能力と知識ベースに基づいています。
したがって、記事の内容には限界があり、専門的な意見や最新の情報を代替するものではありません。
読者は、この記事を参考の一つとして用いることを推奨し、必要に応じて専門家の意見を求めることをお勧めします。
以下から、AIライターの執筆が始まります。
はじめに
ダイアグラムは、複雑なプロセスや関係性を視覚的に表現するのに非常に有効なツールです。フローチャート、UML図、ガントチャート、マインドマップなど、様々な種類のダイアグラムがビジネスシーンで活用されています。
しかし、これらのダイアグラムを手作業で作成するのは時間がかかり、特に頻繁に更新が必要な場合は非効率的です。そこで、Claude 3やChatGPTといった大規模言語モデル(LLM)を活用してダイアグラムを自動生成する方法が注目を集めています。
Claude 3は、Anthropic社が開発した最新のAIアシスタントで、自然言語処理や推論能力に優れています。一方、ChatGPTはOpenAI社の対話型AIで、幅広い知識を持ち、ユーザーとの対話を通じて様々なタスクをこなすことができます。
これらのAIモデルを使えば、テキストベースの指示からダイアグラムを自動的に生成できるようになります。本記事では、Claude 3とChatGPTを使ってダイアグラムを作成する方法を詳しく解説していきます。
Claude 3とChatGPTでダイアグラムを生成
Claude 3とChatGPTは、テキストベースの指示に基づいて様々な種類のダイアグラムを自動生成することができます。ここでは、対応しているダイアグラムの種類と、指示の入力方法について解説します。
対応しているダイアグラムの種類
Claude 3とChatGPTは、以下のようなダイアグラムの生成に対応しています:
- フローチャート: プロセスや手順の流れを視覚的に表現するのに適しています。条件分岐や繰り返しも表現可能です。
- UML図: ソフトウェア設計で使われる図で、クラス図、シーケンス図、ユースケース図などがあります。
- ガントチャート: プロジェクトのスケジュールを管理するための図で、タスクの期間と依存関係を表します。
- マインドマップ: アイデアや情報を階層構造で整理するのに便利な図です。中心テーマから枝分かれさせていきます。
これらのダイアグラムは、複雑な情報を視覚的に分かりやすく伝えるのに効果的です。
指示の入力方法
ダイアグラムを生成するには、まず明確な要件をAIに伝える必要があります。以下のようなポイントを意識しましょう:
- ダイアグラムの種類を指定する(例: フローチャートを作成してください)
- 図に含めるべき要素を具体的に列挙する
- 図のサイズや配置などのレイアウトに関する希望があれば伝える
また、マークダウンやmermaid構文を使ってダイアグラムの構造を指定することもできます。例えば、以下のようなmermaidコードを入力することでフローチャートを生成できます。
mermaidgraph TD;
A-->B;
A-->C;
B-->D;
C-->D;
AIはこのコードをもとにフローチャートを生成し、図として出力してくれます。
コードを自分で書くのが難しい場合は、図に含める要素を箇条書きで指示するだけでも、AIが自動的にダイアグラムを生成してくれます。
出力されたダイアグラムに改善の余地がある場合は、追加の指示を与えることで図を洗練させていくことができます。AIとの対話を通じて、理想的なダイアグラムを作り上げていきましょう。
ダイアグラム作成ツールとの連携
Claude 3やChatGPTで生成したダイアグラムは、そのままでも十分に活用できますが、既存のダイアグラム作成ツールと連携することでさらに利便性が高まります。ここでは、生成したコードや構文をダイアグラム作成ツールにインポートする方法と、人気のツールを紹介します。
生成したコード・構文のインポート
AIで生成したマークダウンやmermaidコードは、そのままコピーして対応するダイアグラム作成ツールに貼り付けるだけで、簡単に図として表示できます。例えば、以下のようなmermaidコードをClaude 3で生成したとします。
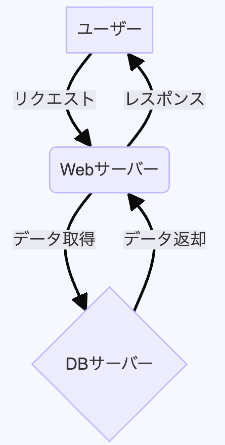
graph TD;
A[ユーザー] -->|リクエスト| B(Webサーバー);
B -->|データ取得| C{DBサーバー};
C -->|データ返却| B;
B -->|レスポンス| A;
このコードを、Mermaid.jsに対応したツールやWebサイトに貼り付けるだけで、フローチャートが表示されます。必要に応じて、ツール上で手動で微調整を加えることもできます。

人気のツール
以下は、ダイアグラム作成ツールの中でも特に人気の高いものです。いずれもAIで生成したコードとの連携が可能です。
- Mermaid.js: マークダウン風のシンプルな構文でダイアグラムを作成できるJavaScriptライブラリです。Web上での表示に最適化されています。
- Draw.io: 直感的なGUIでダイアグラムを作成できるオンラインツールです。作成した図をGoogle ドライブと同期したり、様々な形式でエクスポートできます。
- Lucidchart: 多人数でのリアルタイム共同編集に対応したダイアグラム作成ツールです。UMLやERD、ワイヤーフレームなど、様々な図に対応しています。
これらのツールを活用することで、AIで生成したダイアグラムをさらに洗練させ、チームでの共有もスムーズに行えるようになります。プロジェクトの規模や目的に合わせて、最適なツールを選択しましょう。

人間の担当者は以下のサイトかNotionを使用することがメインです!

ベストプラクティスとヒント
AIを活用してダイアグラムを生成する際には、いくつかのベストプラクティスを押さえておくことが重要です。ここでは、プロンプトの書き方や出力結果の確認方法などについて解説します。
プロンプトを具体的にする
AIにダイアグラムを生成させる際は、できるだけ具体的な指示を与えることが大切です。以下のようなポイントを意識しましょう。
- ダイアグラムの種類を明示する(フローチャート、UML図など)
- 図に含めるべき要素を箇条書きで列挙する
- 各要素間の関係性について説明する
- レイアウトに関する希望があれば伝える
例えば、Webシステムのアーキテクチャ図を生成したい場合は、以下のようなプロンプトが考えられます。
Webシステムのアーキテクチャ図を作成してください。
図には以下の要素を含めてください。
- ユーザー
- Webサーバー
- APサーバー
- DBサーバー
ユーザーがWebサーバーにアクセスし、WebサーバーがAPサーバーを経由してDBサーバーからデータを取得する流れを表現してください。
このように、図に必要な要素と、それらの関係性を明確に指示することで、AIによる生成結果の精度が向上します。
必要に応じて例を提示
プロンプトだけでは伝えきれない場合は、図の例を提示するのも効果的です。簡単なサンプルダイアグラムを作成し、「この図を参考に、○○の要素を追加してください」といった指示を与えましょう。
例を示すことで、AIはユーザーの意図をより正確に理解し、要望に沿ったダイアグラムを生成できるようになります。
ダイアグラムのレビューと編集
AIが生成したダイアグラムは、そのままでも十分に活用できる場合が多いですが、細かい部分で調整が必要なこともあります。生成結果をよく確認し、必要に応じて以下のような修正を加えましょう。
- 要素の追加・削除・変更
- 要素間の関係性の修正
- レイアウトの調整
- 文言の修正
これらの修正は、ダイアグラム作成ツールを使って手動で行うことができます。AIによる自動生成と、人間による微調整を組み合わせることで、より洗練されたダイアグラムを作り上げられるでしょう。
また、修正内容をプロンプトに反映させ、再度AIにダイアグラムを生成させるのもおすすめです。これを繰り返すことで、AIは徐々にユーザーの意図を学習し、より適切な図を出力できるようになります。
制限事項と考慮点
AIを活用してダイアグラムを生成する際は、いくつかの制限事項と考慮点を理解しておく必要があります。ここでは、AIモデルの限界や、手動での調整が必要になるケースについて解説します。
AIモデルは間違える可能性がある
AIモデルは非常に優秀ですが、完璧ではありません。プロンプトが不明確だったり、要求が複雑すぎたりする場合、生成されたダイアグラムにミスが含まれる可能性があります。例えば、以下のようなケースが考えられます。
- 要素間の関係性が正しく表現されていない
- 指定した要素が欠落している
- 不要な要素が追加されている
- レイアウトが最適でない
したがって、AIが生成したダイアグラムは必ず人間が確認し、必要に応じて修正を加える必要があります。AIの出力をそのまま使用するのではなく、あくまでも人間の判断を補助するためのツールと捉えるべきでしょう。
手動での微調整が必要な場合も
AIが生成したダイアグラムは、ほとんどの場合、そのまま使用できるレベルのクオリティですが、細かい部分で手動での微調整が必要になることもあります。例えば、以下のようなケースが考えられます。
- 要素の配置が最適でない
- 矢印の向きが正しくない
- 文字サイズや色が適切でない
- 図が複雑すぎて理解しづらい
これらの問題は、ダイアグラム作成ツールを使って手動で修正することができます。AIによる自動生成と、人間による微調整を組み合わせることで、より洗練されたダイアグラムを作り上げられるでしょう。
ダイアグラム作成ツールの完全な代替にはならない
AIを活用することで、ダイアグラムの作成が大幅に効率化されますが、従来のダイアグラム作成ツールを完全に置き換えられるわけではありません。以下のような場面では、従来ツールの方が適している場合があります。
- 高度にカスタマイズされたレイアウトが必要な場合
- 特殊な記号や図形を使用する必要がある場合
- 厳密なルールに基づいて図を作成する必要がある場合(UMLなど)
AIは、あくまでも一般的なダイアグラムを素早く作成するための補助ツールです。プロジェクトの要件に応じて、AIと従来ツールを使い分けることが重要です。
人間の担当者が試してみた

実際にClaude 3 Opusが作成したプロンプトを元に主要なダイアグラムを作成してみます!
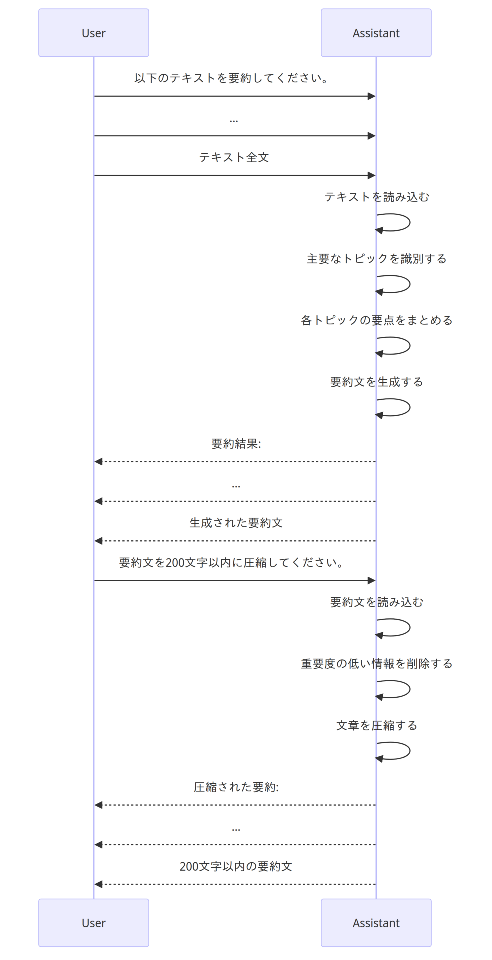
シーケンス図
sequenceDiagram
participant User
participant Assistant
User->>Assistant: 以下のテキストを要約してください。
User->>Assistant: ...
User->>Assistant: テキスト全文
Assistant->>Assistant: テキストを読み込む
Assistant->>Assistant: 主要なトピックを識別する
Assistant->>Assistant: 各トピックの要点をまとめる
Assistant->>Assistant: 要約文を生成する
Assistant-->>User: 要約結果:
Assistant-->>User: ...
Assistant-->>User: 生成された要約文
User->>Assistant: 要約文を200文字以内に圧縮してください。
Assistant->>Assistant: 要約文を読み込む
Assistant->>Assistant: 重要度の低い情報を削除する
Assistant->>Assistant: 文章を圧縮する
Assistant-->>User: 圧縮された要約:
Assistant-->>User: ...
Assistant-->>User: 200文字以内の要約文

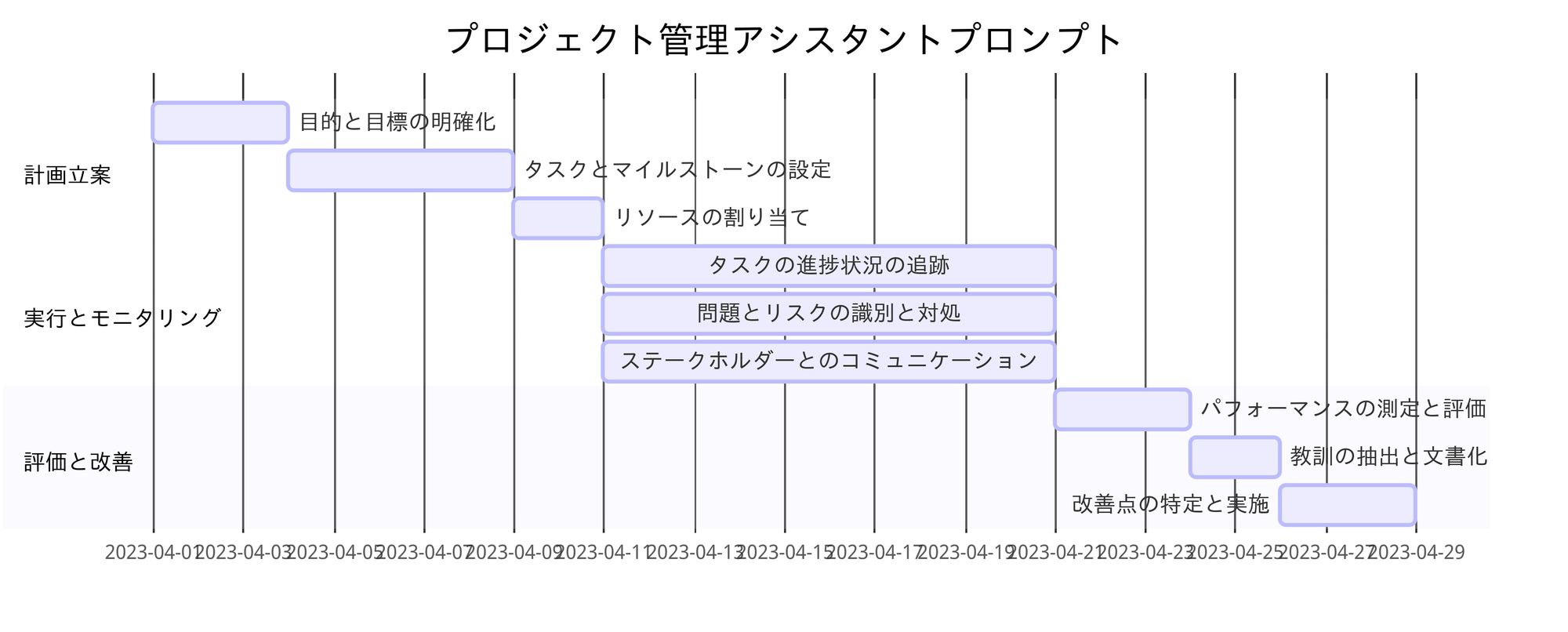
ガントチャート
gantt
title プロジェクト管理アシスタントプロンプト
dateFormat YYYY-MM-DD
section 計画立案
目的と目標の明確化 :a1, 2023-04-01, 3d
タスクとマイルストーンの設定 :a2, after a1, 5d
リソースの割り当て :a3, after a2, 2d
section 実行とモニタリング
タスクの進捗状況の追跡 :b1, after a3, 10d
問題とリスクの識別と対処 :b2, after a3, 10d
ステークホルダーとのコミュニケーション :b3, after a3, 10d
section 評価と改善
パフォーマンスの測定と評価 :c1, after b1, 3d
教訓の抽出と文書化 :c2, after c1, 2d
改善点の特定と実施 :c3, after c2, 3d

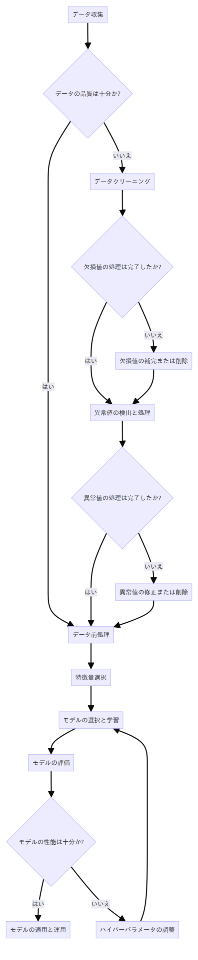
フローチャート
graph TD
A[データ収集] --> B{データの品質は十分か?}
B -->|はい| C[データ前処理]
B -->|いいえ| D[データクリーニング]
D --> E{欠損値の処理は完了したか?}
E -->|はい| F[異常値の検出と処理]
E -->|いいえ| G[欠損値の補完または削除]
G --> F
F --> H{異常値の処理は完了したか?}
H -->|はい| C
H -->|いいえ| I[異常値の修正または削除]
I --> C
C --> J[特徴量選択]
J --> K[モデルの選択と学習]
K --> L[モデルの評価]
L --> M{モデルの性能は十分か?}
M -->|はい| N[モデルの適用と運用]
M -->|いいえ| O[ハイパーパラメータの調整]
O --> K

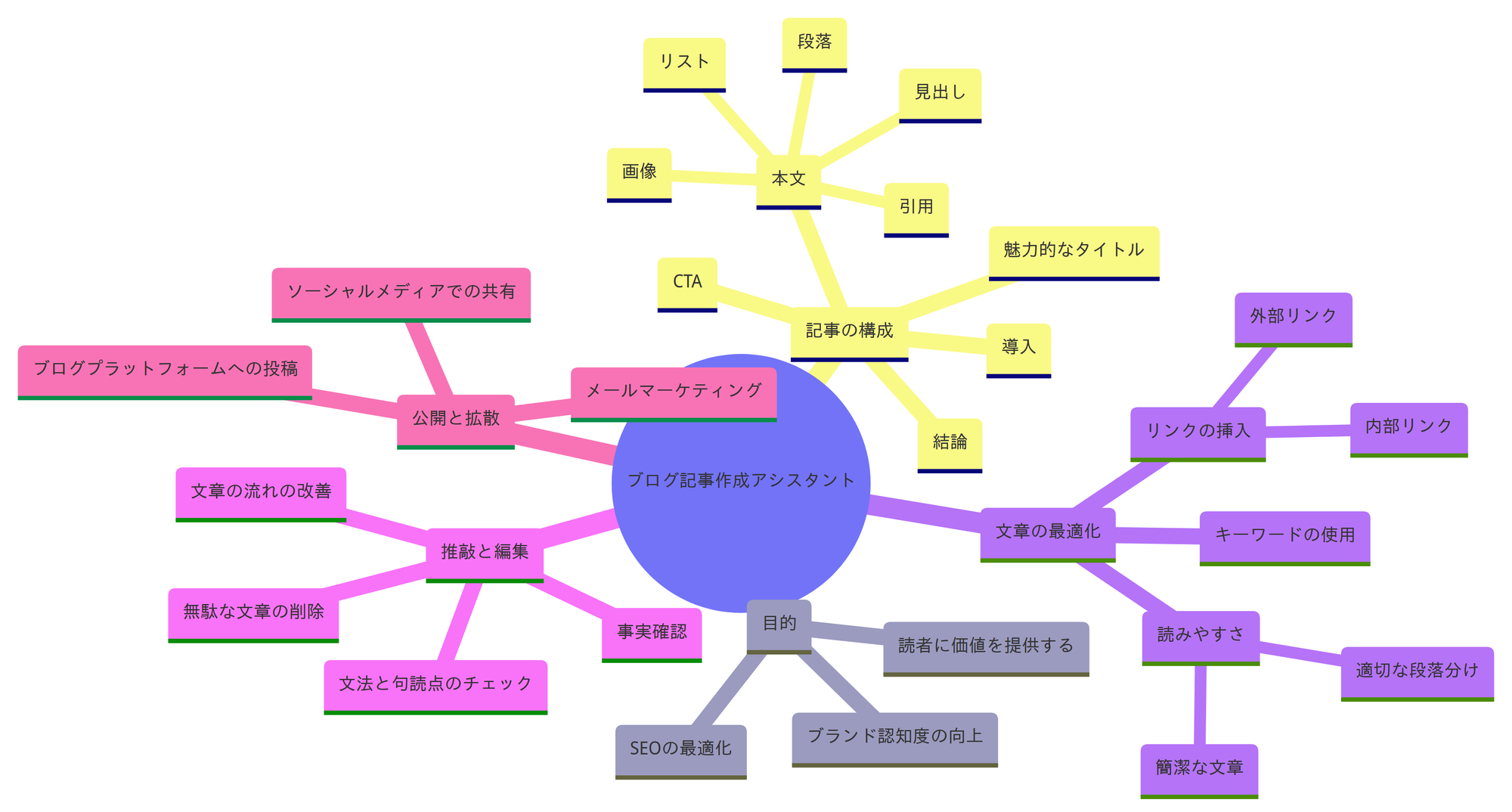
マインドマップ
mindmap
root((ブログ記事作成アシスタント))
目的
読者に価値を提供する
ブランド認知度の向上
SEOの最適化
記事の構成
魅力的なタイトル
導入
本文
見出し
段落
画像
引用
リスト
結論
CTA
文章の最適化
読みやすさ
簡潔な文章
適切な段落分け
キーワードの使用
リンクの挿入
内部リンク
外部リンク
推敲と編集
文法と句読点のチェック
事実確認
文章の流れの改善
無駄な文章の削除
公開と拡散
ブログプラットフォームへの投稿
ソーシャルメディアでの共有
メールマーケティング


今回のブログに載せたmermaid記法を例示としてプロンプト内に組み込んで使用いただくとダイアグラム作成の精度が向上されるかと思います!
AIによるまとめ
本記事では、Claude 3やChatGPTを活用してダイアグラムを自動生成する方法について解説しました。AIを使えば、テキストベースの指示からフローチャートやUML図、ガントチャートなどを簡単に作成できます。ダイアグラム生成にAIを活用するメリットは大きく、以下のような効果が期待できます。
- 作成時間の大幅な短縮
- 人的ミスの削減
- アイデアの視覚化の促進
- コミュニケーションの円滑化
特にClaude 3は、高度な自然言語処理能力と豊富な知識ベースを持ち、ダイアグラム生成に適したAIアシスタントだと言えます。Anthropic社の安全性へのこだわりも、ビジネスでの利用に信頼感を与えてくれます。
ただし、AIを活用する際は、その限界と適切な使い方を理解しておく必要があります。AIは万能ではなく、生成されたダイアグラムには誤りが含まれている可能性があります。常に人間が確認し、必要に応じて修正を加えることが重要です。
また、AIはダイアグラム作成ツールの完全な代替にはなりません。複雑なレイアウトの調整や、特殊な図の作成には、従来ツールを使う方が適しているでしょう。AIと従来ツールをうまく組み合わせることが、効率的なダイアグラム作成のカギとなります。
今後、AIの性能はさらに向上していくと予想されます。自然言語処理や画像認識の精度が上がれば、より正確で詳細なダイアグラムを自動生成できるようになるかもしれません。ダイアグラム作成ツールとのシームレスな連携も期待できるでしょう。
AIを活用したダイアグラム生成は、まだ発展途上の分野ですが、大きな可能性を秘めています。適材適所で活用することで、ビジネスの生産性を大きく向上させられるはずです。今後のAI技術の進化に期待しつつ、うまく活用していきたいものですね。
最後に
弊社では、AIを活用したマーケティングやDXのご相談を承っておりますので、ご興味がある方はぜひご連絡ください。